-

-
手机二次元图标包v2.2.0
- 大小:421KB 类型: 主题美化
- 系统:安卓 厂商:
- 语言:中文 更新:2022-09-17 16:54:34
- 安全检测:最新版本绿色无毒无广告免费安装
-
玩家评分:7分
我来评分
软件介绍
这款软件是免费的二次元图标包软件是专为喜欢美化手机的你们带来,想要在线获取免费资源的你们都快来本站试试看吧,使用这款软件,欢迎感兴趣的用户下载体验。
手机二次元图标包软件优势
1.超过70种漫画壁纸的种类供您选择
2.每个分类提供100 优质高清壁纸
3.支持壁纸的下载和分享
4.定制专属于您自己的动漫壁纸
5.支持单张壁纸的滤镜效果
手机二次元图标包软件详情
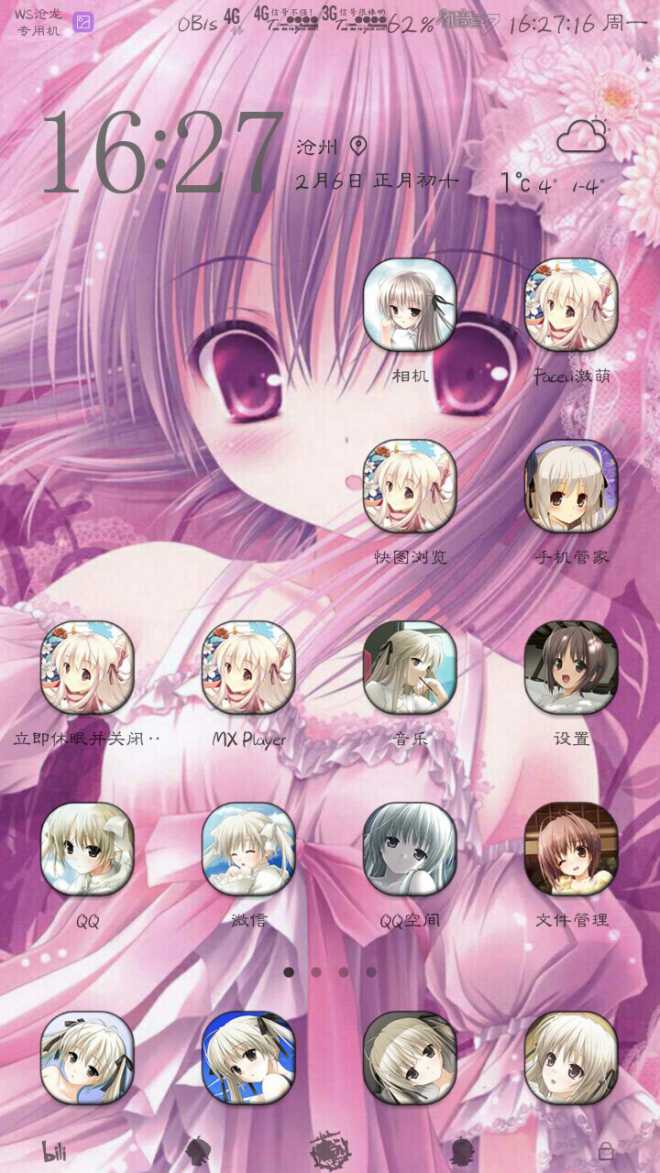
二次元图标包app深度的美化你的安卓手机,为你提供精美的动漫主题,二次元ui界面以及精致的小图标,包含了输入法内容也能一键更换,强大方便!下载二次元图标包app试一试吧!
手机二次元图标包介绍
在打字的时候,好看的键盘能给您美的享受,有哆啦A梦,你的名字,蕾姆,熊本熊,长草的颜文君,龙猫,可以消除疲劳,愉悦心情,免费下载,还等什么?
手机二次元图标包使用说明
主题包复制下载地址:
提取码:8t87
使用说明:
一共3版,可共存。
a版为黑图标版(自己修改,覆盖很全)
b版为扁平图标版
c版为卡通图标版
全局覆盖图标
每版只是图标不同,别的都一样!
手机二次元图标包亮点
1.【专注美-个性主题】二次元宅腐基酷炫萌甜动态桌面任你选,支持在线制作主题
2.【发现美-桌面管理】应用文件夹智能分类,社交娱乐生活学习游戏视频发现更多
3.【超越美-贴心标签】选择个性标签精准推荐,苹果IOS主题点心伤感恋爱小清新做更懂你的手机桌面
4.【致力美-便捷工具】一键加速、天气预报提醒、极速搜索资讯、强力清理垃圾
5.【极致美-丰富图标】丰富的样式主题,萌萌哒,简直爱不释手。操作简单,不用root只需轻轻一点,漂亮的图标就生成!
手机二次元图标包特点
【壁纸新鲜】最新热门壁纸,打造爱机风尚。
【界面清新】界面简洁干净,画风整洁明朗。
【预览方便】轻松预览,总有一款适合你。
【操作简单】快捷下载,干脆利落无套路。
手机二次元图标包注意事项
如果出现图标包错误,清除图标包数据可以解决大多数问题
如果图标出现锯齿感,可以通过适当调整图标大小来消除锯齿感
建议关闭启动器中「标准化图标大小」选项!
手机二次元图标包图标包说明
使用图标是使您的设计更加有趣和引人注目的最快和最简单的方法之一。添加适当的图标可以使用户界面更加清晰,引导用户浏览页面并向用户显示每个按钮或链接的功能。
在这篇文章中,我们收集了9个最可靠,最精美的图标包。我们将它们分为三类:字体图标,SVG和CSS图标。在我们掌握资源之前,让我们快速看看每种类型的优缺点:
Icon Fonts
使用大量带有基本样式要求的图标时,图标字体可以正常工作。他们是单色的,最适合简单的形状。图标字体被浏览器视为文本,因此您需要将它们标准化以避免文本反锯齿问题,并且在几乎所有的浏览器中都受支持。
SVG icons
可缩放矢量图形(SVG)是一种基于XML的矢量图形格式,可以缩放到任意大小而不会失去清晰度。它们可以通过使用CSS,对象标签,img标签或直接内联到您的HTML显示。在现代浏览器中支持SVG,但在较低版本的IE和Android 2.3及更低版本中缺少支持。
CSS icons
如果您需要使用少量图标,CSS图标是最有效的。所有你需要做的就是复制你喜欢的图标的CSS,并将其粘贴到项目的样式表中。如果您打算使用大量的图标,则不推荐使用它们。在浏览器中,图标的风格也有所不同。
Feather Icons
类型: SVG图标的数量: 240许可: MIT
Feather是最流行的开源图标集之一。所有的图标都设计在一个24x24的网格上,并具有相同的圆角样式,一致的外观。轻松用于框架集成的项目可用于Angular,Vue和React。
Linea
类型: SVG, PNG, Icon font图标的数量: 730+许可: CCBY
Linea提供了大量精美的现代图标,其特点是外观清晰、轮廓分明。所有的图标都有不同的分类,包括基本的,音乐的,电子商务的,软件的等等。
Octicons
类型: SVG图标的数量: 170+许可: GitHub
Octicons是GitHub可扩展的手工SVG图标集。它包括GitHub和编程相关的图标,如数据库图标,git操作图标,等等。
Glyph
类型: SVG图标的数量: 800许可: CC BY-SA 4.0
在项目的GitHub中,您可以下载一个Node.js脚本来自定义图标包,这种方法适用于仅包含您真正需要的图标。
Font Awesome
类型: Icon Font图标的数量: 675许可: SIL OFL 1.1
网页最受欢迎的图标字体(GitHub上超过五万颗星),Font Awesome提供了大量图标,这些图标是为可扩展性,通用浏览器支持和视觉障碍用户的良好可访问性而构建的。
Ionicons
类型: Icon Font图标的数量: 260+许可: MIT
Ionic Framework为后面的团队设置了一个非常漂亮的图标。提供超过260个漂亮的图标,其中一些是厚重的平面风格,另一些是现代的细线风格。
Material Icons
类型: Icon Font图标的数量: 900+许可: Apache
Google的Material Design语言的官方图标和Android中的所有图标。它包含超过900个图标,都是以一致的Material风格制作的,保证了你在项目使用起来有一致的风格。
Icono
类型: CSS Icons图标的数量: 130许可: MIT
纯CSS图标的集合。要实现它们,只需要下载.css样式表,创建一个空的HTML元素,然后添加相应的类。所有的图标都是这样的,只需要一个HTML元素就可以工作。
CSS ICON
类型: CSS icons图标的数量: 190许可: CC0 v1.0 Universal
CSS ICON图标集完全由CSS制成。该项目有一个很棒演示网站,您可以检查图标,看看他们的设计的每个部分是如何实现的。如果你只需要一个或两个图标,你可以简单地复制他们的CSS并粘贴到你的样式表中而不需要下载任何东西。
软件截图
资讯攻略
TAG标签
-
永劫无间怎么玩千里共婵娟活动活动玩法详细
永劫无间神鹰雕像怎么激活神鹰雕像激活方法
永劫无间圣女迦南怎么捏
永劫无间捏脸数据圣女迦南分享
永劫无间欧美风迦南怎么捏
永劫无间捏脸数据欧美风迦南分享
永劫无间鹤影顾清寒怎么捏
永劫无间顾清寒捏脸数据鹤影分享
永劫无间花魂顾清寒怎么捏
永劫无间顾清寒捏脸数据花魂分享
永劫无间天鹅梦顾清寒怎么捏
永劫无间顾清寒捏脸数据天鹅梦分享
永劫无间珍珠顾清寒怎么捏
永劫无间顾清寒捏脸数据珍珠分享
永劫无间朱砂痣殷紫萍怎么捏
永劫无间殷紫萍捏脸数据朱砂痣分享
永劫无间噩梦人机能力介绍
永劫无间噩梦人机怎么样
江南百景图大雪准点奖励介绍
江南百景图大雪准点奖励有哪些
我的世界三国时期玩法详细介绍
我的世界下界大版本2021寒假更新
江南百景图生产资源兑换活动介绍
江南百景图为有暗香来活动怎么玩
猎魂觉醒流星群侠传联动活动玩法
猎魂觉醒流星群侠传联动内容介绍
明日方舟干员秘录玩法介绍
明日方舟干员秘录怎么玩
无期迷途污染之巢异端通关攻略
无期迷途污染之巢异端怎么过
光遇8.12大蜡烛获取攻略图文一览
光遇8.12大蜡烛位置分享
魔兽争霸3冰封王座秘籍代码攻略
魔兽争霸3冰封王座秘籍大全
明日方舟地底观光ic-4通关玩法
明日方舟地底观光ic-4怎么过
一念逍遥本命法宝附灵方法教程
一念逍遥本命法宝怎么附灵
原神翠庵酩酊疑闻任务
隐形披萨配料配方大全
可口的披萨隐形披萨怎么做
拍照4张稻妻特产图片
原神容彩诗镜其一任务攻略大全
2022鸟蛋烧食谱获取途经说明
原神鸟蛋烧食谱哪里获得
乡愁主题任务攻略一览
原神准备四张以稻妻区域特产位置在哪
极光季兑换物品图文分享
光遇极光季物品兑换图是怎样的
西域探索玩法内容介绍
无悔华夏西域探索主要的玩法内容是什么
我和我的猫
仙子奇踪
九州王朝删档内测
下载安装纯三国(0元全神将)
纯三国(0元全神将)官网为您提供最新纯三
龙腾:起源(送海量充值)下载
龙腾:起源(送海量充值)无限元宝服
龙腾:起源(送海量充值)变态服
龙腾:起源(送海量充值)变态版
龙腾:起源(送海量充值)公益服
龙腾:起源(送海量充值)
下载安装大战英雄(送10000充值)
大战英雄(送10000充值)官网为您提供
坠星大陆(欧皇领充值)下载
坠星大陆(欧皇领充值)无限元宝服
坠星大陆(欧皇领充值)变态服
坠星大陆(欧皇领充值)变态版
坠星大陆(欧皇领充值)公益服
坠星大陆(欧皇领充值)
帝国光辉(送GM无限充)下载
帝国光辉(送GM无限充)无限元宝服
帝国光辉(送GM无限充)变态服
帝国光辉(送GM无限充)变态版
帝国光辉(送GM无限充)公益服
帝国光辉(送GM无限充)
能多
一根烟
我不懂
轻狂
再无
高跟鞋
换来
原地
你不是
不动
走着
说什么
农历
会说话
最想
两心
若你
道姑
际遇
多情
大花脸
身来
横眉竖眼
拍下
是这样
梦幻西游养殖攻略
永劫无间神鹰雕像激活方法一览
永劫无间最低配置一览
《永劫无间》长枪压起身有什么技巧长枪压起
《永劫无间》中秋节活动时间是哪天千里共婵
《永劫无间》殷紫萍技能如何选择殷紫萍技能
《永劫无间》白蛇青蛇皮肤价格介绍
永劫无间白蛇联动皮肤价格多少钱一览
永劫无间焦恩俊岳山怎么捏
永劫无间岳山捏脸数据焦恩俊分享
永劫无间沙王特木尔怎么捏
永劫无间特木尔捏脸数据沙王分享
永劫无间异兽武田怎么捏
永劫无间武田捏脸数据异兽分享
永劫无间易小星天海怎么捏
永劫无间天海捏脸数据易小星分享
永劫无间逐浪崔三娘怎么捏
永劫无间崔三娘捏脸数据逐浪分享
崩坏3空之律者幻海梦蝶加入扩充补给
崩坏3深海审判扩充补给介绍
我的侠客黑色禁药角色卡获取方法
我的侠客黑色禁药位置一览
使命召唤手游HG40tap定制皮肤介绍
使命召唤手游HG40tap定制皮肤怎么获
魔兽世界怀旧服1.13.6更新内容汇总
魔兽世界怀旧服1.13.6更新介绍
csgo狂牙大行动活动怎么玩?
csgo狂牙大行动活动参与入口
原神倍卡有什么用?
原神倍卡是什么意思
实况足球2021升黑降金球员有哪些?
实况足球2021手游12月4日升黑名单
王者荣耀原初法阵玩法攻略
王者荣耀原初法阵介绍
光遇雪花斗篷价格分析
光遇圣诞节鹿角头饰获取方法
天涯明月刀手游12月7日停服维护更新说明
天涯明月刀手游12月7日更新内容一览
无期迷途公测内容改动介绍
无期迷途公测版改动了什么
剑侠世界3长歌门技能解析
剑侠世界3长歌门技能是什么
金铲铲之战九怒翼龙换形霞阵容玩法分析
金铲铲之战九怒翼龙换形霞要怎么玩
原神3.0版本新角色介绍
原神3.0版本有哪些新角色
无期迷途魂识印记获取攻略
无期迷途魂识印记怎么获得
暖阳炒饭配方表一览
龙之国物语暖阳炒饭怎么做
尤因组合图攻略
最强nba尤因加点
马里昂怎么样组合
最强nba马里昂加点
新兑换码大全
恶魔大乱斗礼包码2022最新完整版
无悔华夏移除坏结局碎片奖励
无悔华夏移除醉生梦死
梦幻国度第一宫全答案一览
奥比岛梦幻国度第一宫问答怎么做
鹿野院平藏最佳武器效果介绍
原神鹿野院平藏最佳武器如何选择
主线通关思路分享
环形战争主线该如何完成
环形战争
加勒比海战姬
斗破神
猴哥去哪儿(送GM特权)下载
猴哥去哪儿(送GM特权)无限元宝服
猴哥去哪儿(送GM特权)变态服
猴哥去哪儿(送GM特权)变态版
猴哥去哪儿(送GM特权)公益服
猴哥去哪儿(送GM特权)
王者一刀(送万元充值)下载
王者一刀(送万元充值)无限元宝服
王者一刀(送万元充值)变态服
王者一刀(送万元充值)变态版
王者一刀(送万元充值)公益服
王者一刀(送万元充值)
蜀山天下(爆海量真充)下载
蜀山天下(爆海量真充)无限元宝服
蜀山天下(爆海量真充)变态服
蜀山天下(爆海量真充)变态版
蜀山天下(爆海量真充)公益服
蜀山天下(爆海量真充)
战殇(海量红包)下载
战殇(海量红包)无限元宝服
战殇(海量红包)变态服
战殇(海量红包)变态版
战殇(海量红包)公益服
战殇(海量红包)
卧龙苍天陨落试玩方法介绍
卧龙苍天陨落怎么试玩
啪啪游侠(送海量充值)下载
啪啪游侠(送海量充值)无限元宝服
啪啪游侠(送海量充值)变态服
啪啪游侠(送海量充值)变态版
啪啪游侠(送海量充值)公益服
啪啪游侠(送海量充值)